Manfaat Alexa Toolbar - Nah kali ini kita akan membahas tentang Manfaat Alexa Toolbar pada sebuah website atau blog. Seperti yang dikatakan Deny pada artikel-artikel alexa sebelumnya, bahwa untuk pemilik website atau blog yang mengkhususkan mencari uang di internet sangat memerlukan rank alexa sebagai modal dan bahan untuk mendapatkan uang. Nah salah satu memaksimalkan rank alexa ialah dengan cara memasang alexa toolbar di website atau blog anda.
Sebelum membahas lebih jauh tentang manfaat alexa toolbar, kita harus tahu terlebih dahulu pengertian dari alexa toolbar. Alexa toolbar merupakan sebuah toolbar yang berfungsi untuk memberikan informasi lengkap sebuah web. Salah satu Manfaat Alexa Toolbar yang telah terpasang atau terinstal di aplikasi browser yaitu kita bisa dengan mudah milihat dan mengetahui nilai atau ranking web atau blog yang sedang kita kunjungi, nilai atau ranking akan muncul di Alexa Toolbar ketika kita sedang membuka halaman web tersebut, dengan perhitungan nilai, semakin kecil angkanya menandakan web atau blog tersebut sangat bagus.

Dengan terpasangnya alexa toolbar ini akan memudahkan kita mengetahui nilai web tersebut tanpa harus melihat dan mencari widget Alexa Rank yang terpasang di web tersebut, biasanya untuk web atau blog yang sudah terkenal mereka tidak akan memasang widget Alexa Ranknya.
Selain bermanfaat bisa melihat nilai web atau blog yang sedang dikunjungi, Alexa Toolbar ini sangat banyak sekali manfaatnya yang bisa dirasakan sendiri apabila anda telah memasangnya di apliksi browsernya. Salah satunya lagi yang terasa sekali manfaatnya apabila anda sedang membuka halaman email, apabila ada email masuk akan ada pemberitahuan di Alexa Toolbar di tab Compose Mail dengan menampilkan jumlah email yang masuk.

Berminat untuk menginstallnya? Ikuti langkah-langkah cara pasang alexa toolbar di bawah ini:
Sekian dulu artikel saya mengenai Manfaat Alexa Toolbar. Semoga anda yang membacanya semakin mengerti tentang manfaat alexa toolbar sebenarnya.
Semoga Bermanfaat
And thanks buat http://daw-xp.blogspot.com telah berbagi ilmu !
Sebelum membahas lebih jauh tentang manfaat alexa toolbar, kita harus tahu terlebih dahulu pengertian dari alexa toolbar. Alexa toolbar merupakan sebuah toolbar yang berfungsi untuk memberikan informasi lengkap sebuah web. Salah satu Manfaat Alexa Toolbar yang telah terpasang atau terinstal di aplikasi browser yaitu kita bisa dengan mudah milihat dan mengetahui nilai atau ranking web atau blog yang sedang kita kunjungi, nilai atau ranking akan muncul di Alexa Toolbar ketika kita sedang membuka halaman web tersebut, dengan perhitungan nilai, semakin kecil angkanya menandakan web atau blog tersebut sangat bagus.
Dengan terpasangnya alexa toolbar ini akan memudahkan kita mengetahui nilai web tersebut tanpa harus melihat dan mencari widget Alexa Rank yang terpasang di web tersebut, biasanya untuk web atau blog yang sudah terkenal mereka tidak akan memasang widget Alexa Ranknya.
Selain bermanfaat bisa melihat nilai web atau blog yang sedang dikunjungi, Alexa Toolbar ini sangat banyak sekali manfaatnya yang bisa dirasakan sendiri apabila anda telah memasangnya di apliksi browsernya. Salah satunya lagi yang terasa sekali manfaatnya apabila anda sedang membuka halaman email, apabila ada email masuk akan ada pemberitahuan di Alexa Toolbar di tab Compose Mail dengan menampilkan jumlah email yang masuk.
Berminat untuk menginstallnya? Ikuti langkah-langkah cara pasang alexa toolbar di bawah ini:
- Pergi ke alamat http://www.alexa.com/toolbar [Gunakan Browser Mozilla Firefox, jika belum punya silahkan download disini]
- Lalu klik button Install Alexa Toolbar.
- Kemudian pada halaman Privacy policy, klik button Accept and install
- Klik Allow pada pojok halaman kanan atas untuk memulai proses install
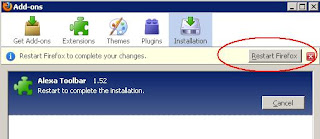
- Tunggu proses install hingga selesai, setelah itu Browser pasti akan meminta restart. Klik Restart Firefox
- Selesai
Sekian dulu artikel saya mengenai Manfaat Alexa Toolbar. Semoga anda yang membacanya semakin mengerti tentang manfaat alexa toolbar sebenarnya.
Semoga Bermanfaat
And thanks buat http://daw-xp.blogspot.com telah berbagi ilmu !




 Tidak terasa ternyata sudah sebulan saya memulai aktifitas blogging ini. Meski masih ingusan tetapi banyak pelajaran yang bisa saya petik (buah kale.. )
Tidak terasa ternyata sudah sebulan saya memulai aktifitas blogging ini. Meski masih ingusan tetapi banyak pelajaran yang bisa saya petik (buah kale.. )











